Fortunately, there is a fantastic library available from Adafruit which interfaces with our temperature sensor. Use the following command to install the necessary pre-requisites…
sudo apt-get install git python-dev python-openssl
and then fetch and install the library.
cd ~
git clone https://github.com/adafruit/Adafruit_Python_DHT.git
cd Adafruit_Python_DHT
sudo python setup.py install
Next we need the sensor helper module for this sensor type, from the project code repository:
wget -P /usr/local/bin/code/controller/sensor_helpers http://www.warrensoft.co.uk/home-hub/code/controller/sensor_helpers/am2302.py
and then we need to make the controller aware of the type by uncommenting the following line in /usr/local/bin/code/controller/sensor_helpers/__init__.py
from sensor_helpers.am2302 import am2302
Stop the current controller thread, and start a new one…
sudo killall python
sudo su - -c /etc/rc.local
and then we are tantalisingly close to taking a measurement. But we haven’t configured the hub to tell it about our sensor, so this is a quick hack to prove our sensor is working. In the next post we will enhance our website with the forms needed to manage all this stuff, like adding sensors, setting up zones and measurands, etc. but I can’t wait that long, so lets use pgAdmin to edit the database and change the existing sensor in the Sensor table.
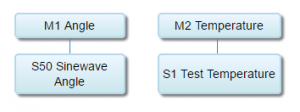
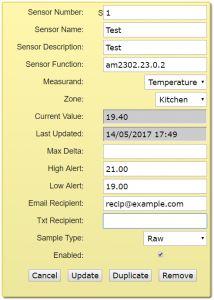
The inaugural sensor S50 was a virtual sensor. It had an expression in its SensorFunction column rather than details of a real sensor. Save this expression somewhere if you want to restore after the test, and replace it with the following:
am2302.nn.0.2
This is shorthand for:
call the am2302 function with the parameters bcm_pin, channel, sample_count
You will need to replace nn with the bcm pin number that your sensor is connected to. The channel specifies the measurand: 0 for temperature or 1 for relative humidity. The sample_count sets the number of readings which will be simultaneously compared for error detection. Different sensor types will support different parameters as we will see later.
In my development system the sensor function is:
am2302.23.0.2
While editing the sensor, change the MeasurandID from 1 Angle to 2 Temperature. Otherwise the reading will exceed the limits set for the measurand, and an error will occur.
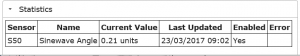
Once you have updated your sensor function and measurand in the database you should be able to visit the Statistics website page and see the temperature reading.
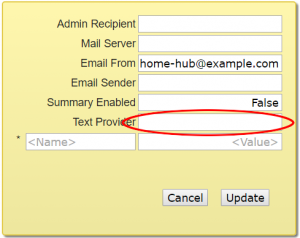
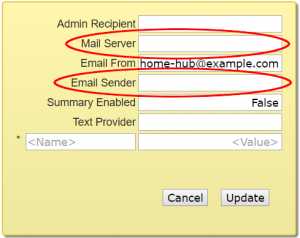
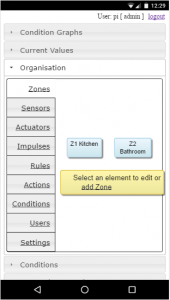
Enough of hacking, let’s sort out the website facilities for editing sensors.